RBA: code splitting, SSR, lazy-loading
CSSSR, 2019
Примерный план
- В прошлой серии
- Профилирование
- Code splitting
- SSR: что это и зачем
- Дальнейшее развитие приложения
В прошлой серии
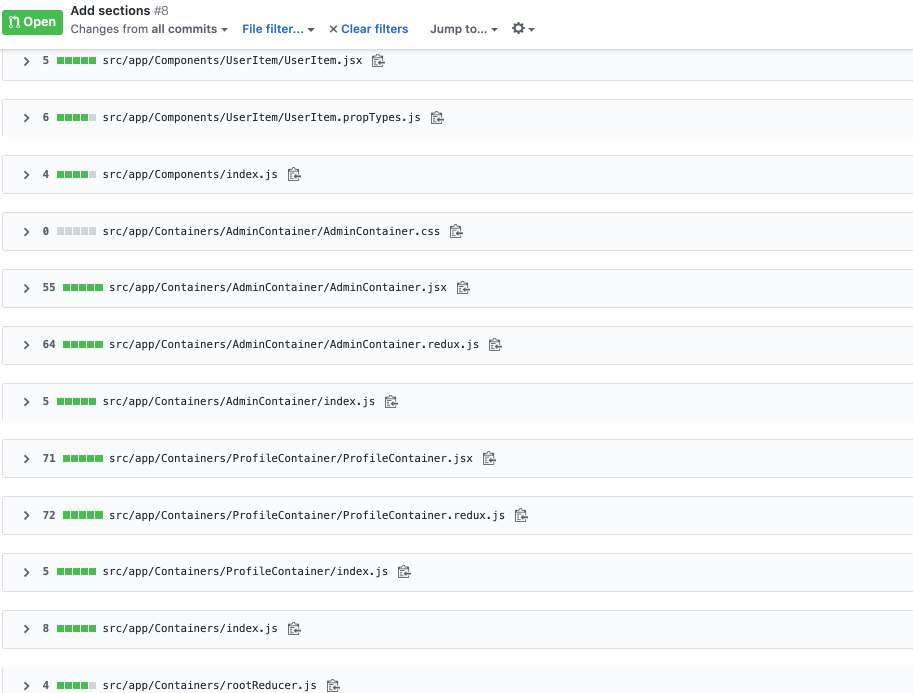
Построили каркас приложения:
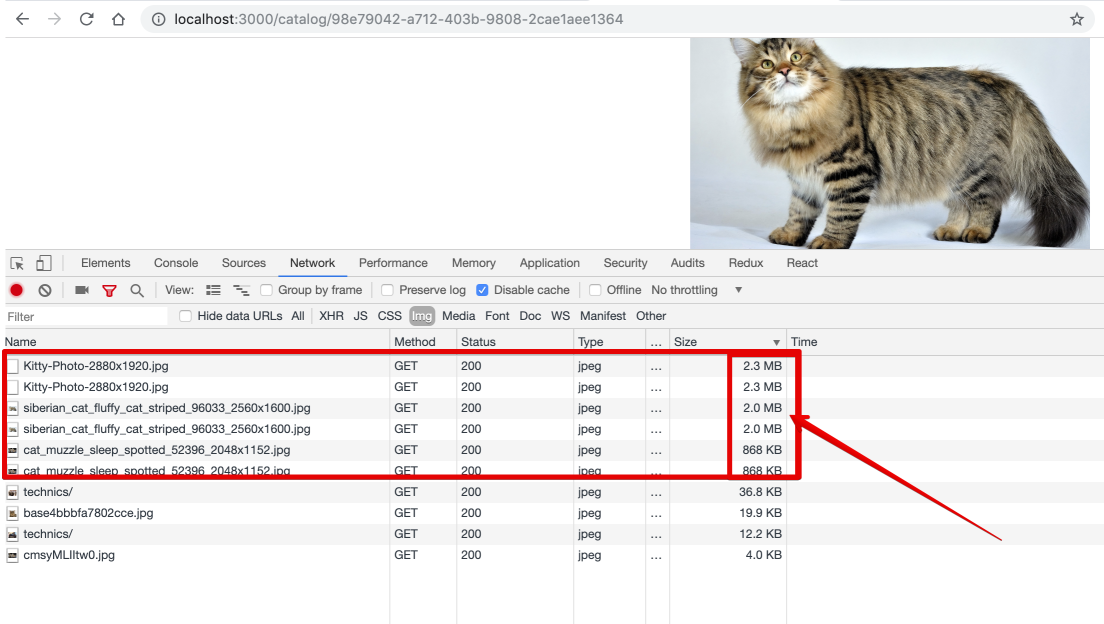
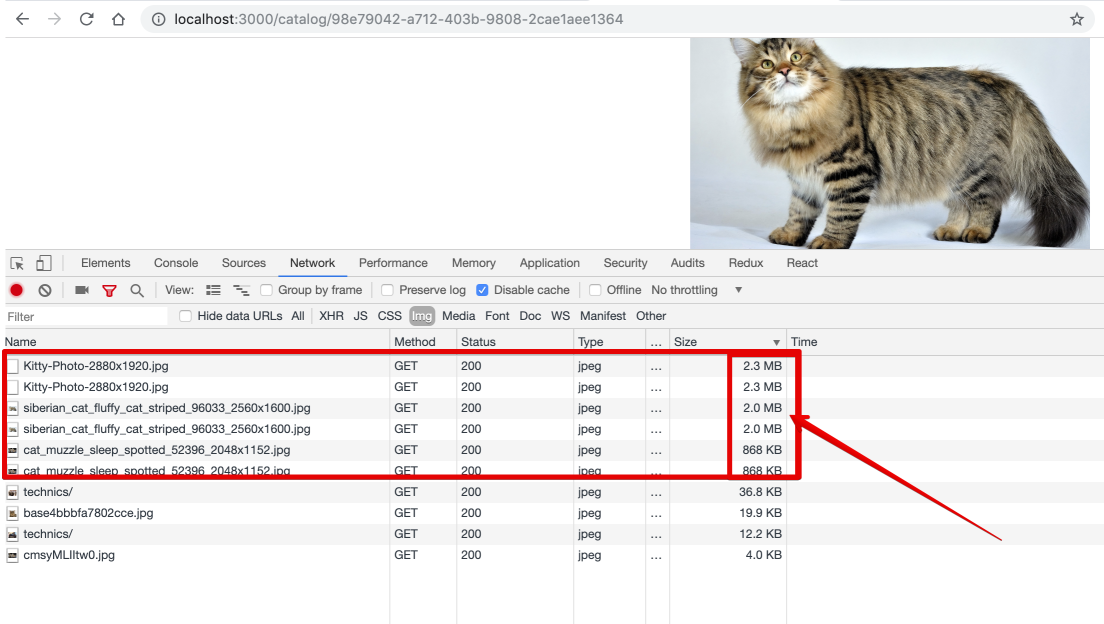
В чем проблема: весь контент грузится сразу

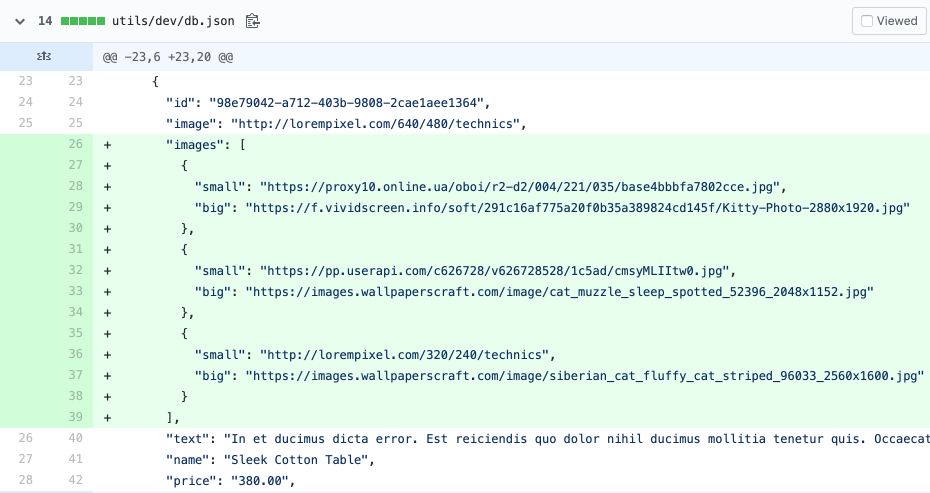
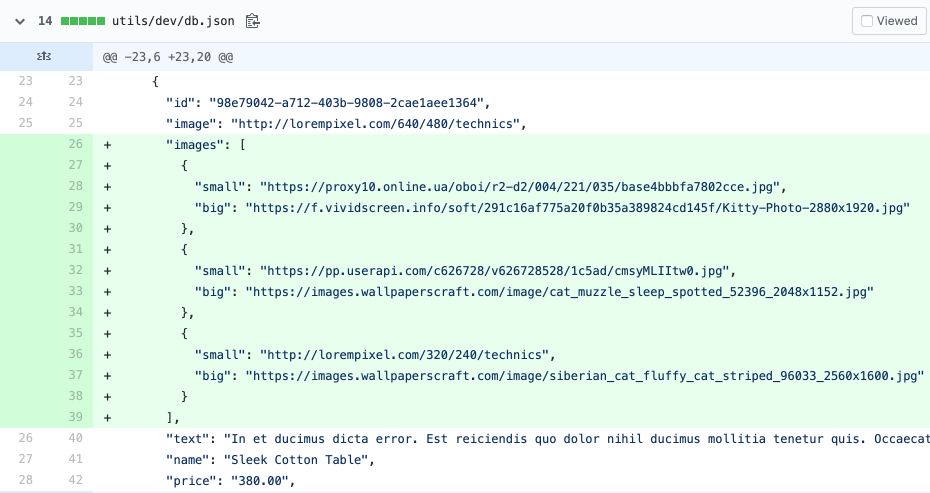
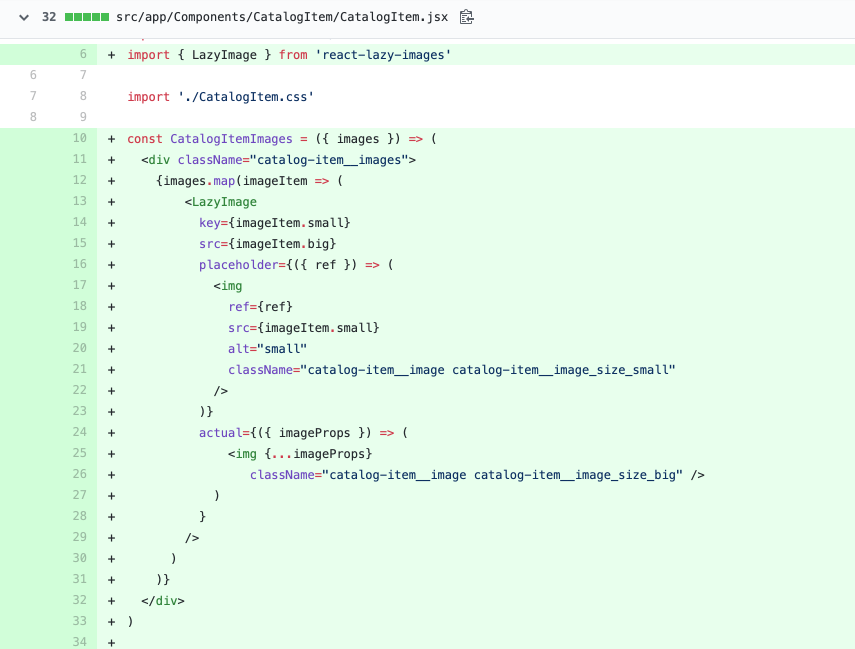
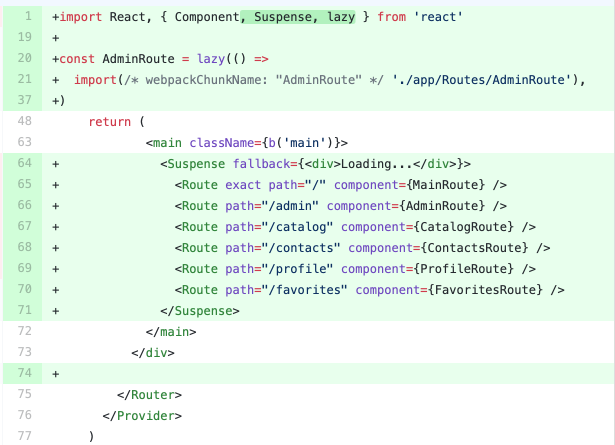
Решение: lazy loading
Загрузка изображений только при попадании во вьюпорт:
Демо
PS: Infinite Scroll
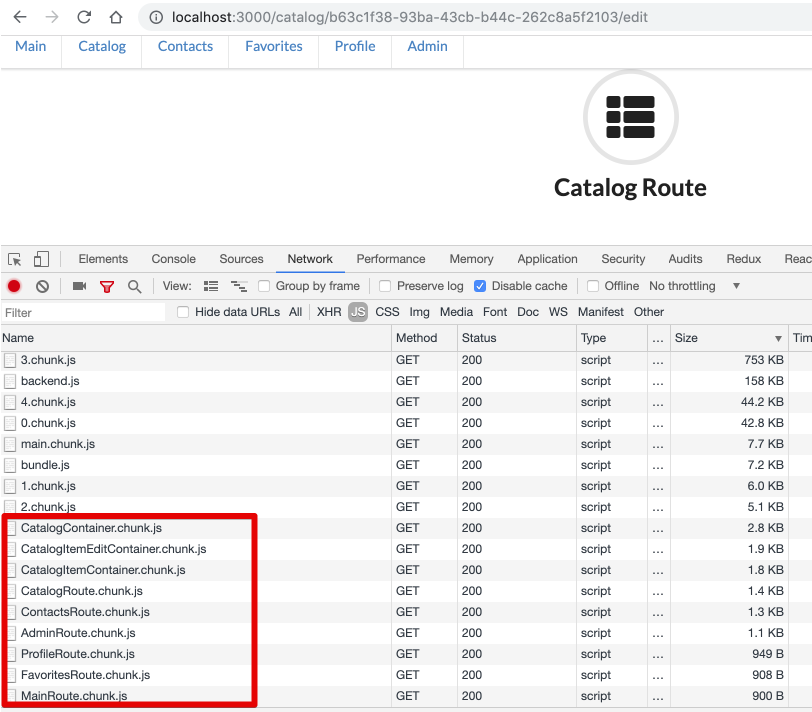
В чем проблема: один бандл
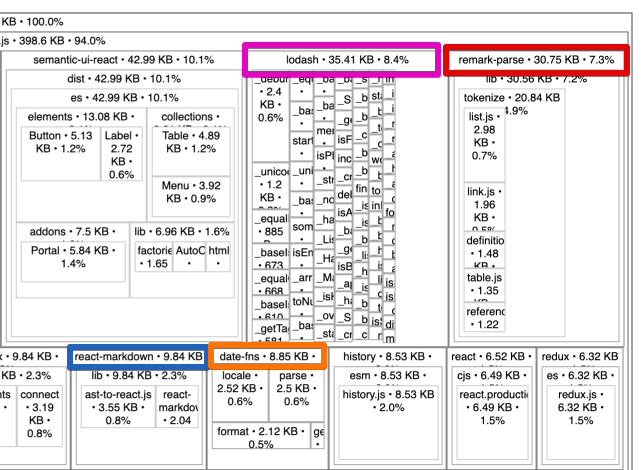
Профилирование
sh:
yarn add source-map-explorer
package.json
"analyze": "source-map-explorer 'build/static/js/*.js'",
В чем проблема: рендер в браузере
- индексация поисковиками;
- делиться в соц-сетях;
- слабые устройства;
- много js-кода;
- ...
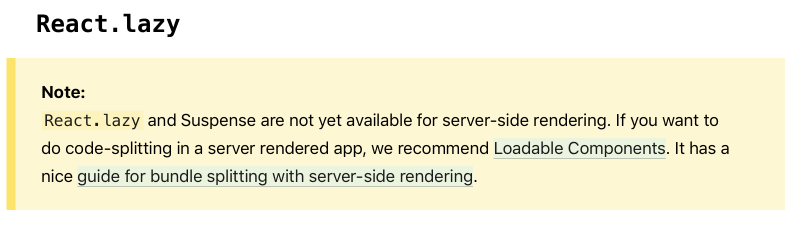
Решение: SSR
server side rendering:
- принять запрос
- получить контекст (route, cookie, body...)
- собрать данные
- отправить клиенту данные и текущее состояние (state)
- не отправлять лишние данные
Секция вопросов и ответов
Дальнейшее развитие приложения
Спасибо!